
11+ Best Mega Menus of 2023 [Inspiring Examples]
(With 10 Creative Examples) The only method we had of exploring a website used to a small menu with navigational links to archives and categories. This changed for the better when the drop-down menu came to be. And then came the mega menu. Today, most news websites, online stores, and eCommerce websites would be incomplete without a mega menu.

The Mega Menu 7 Ways To Design The Perfect One.
1. Moosejaw Free prototyping tool for web and mobile app design Get Started for Free Moosejaw.com is an online brick and mortar retailer specializing in outdoor casual wear, snowboarding, rock climbing, hiking and camping gear. The website's mega menu lists the various available categories as comprehensively as possible.

Responsive Mega Menu and Dropdown Menu using only HTML & CSS (Part 2) YouTube
These 10 examples of mega menu design include icons, images, and various category arrangements. You can freely clone five of them in Webflow to kick-start your design experimentation in the Designer. 1. Shortcut Source: Shortcut Shortcut is a collaborative software development app offering a new approach to organizing software projects.

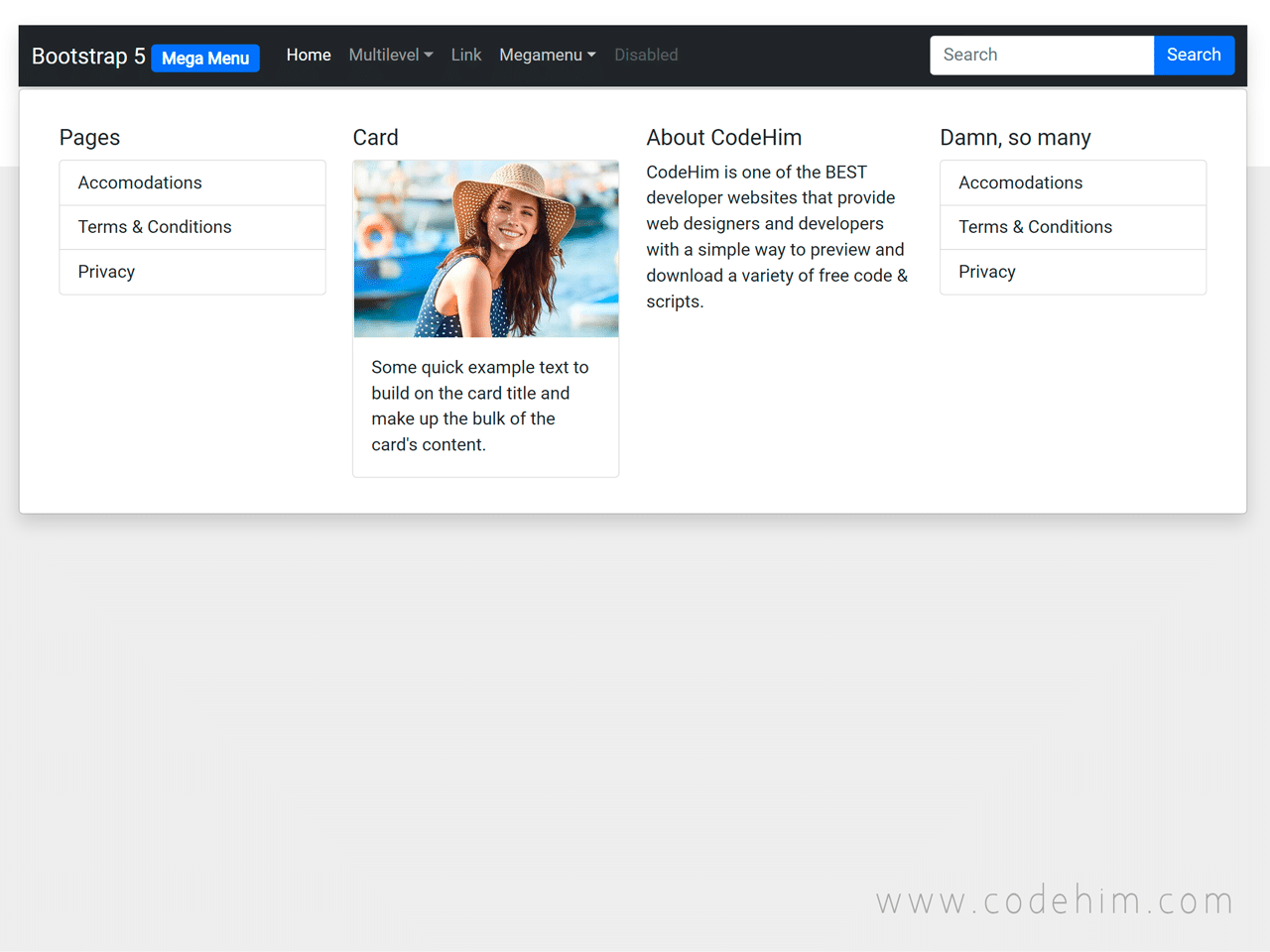
19+ Bootstrap 5 Mega Menu Responsive/Drop Down Examples — CodeHim
25 Examples of Mega Menus in Web Design August 4, 2009 by Steven Snell 17527 views Mega menus are a growing trend in web design (see Mega Menus: The Next Web Design Trend from Sitepoint). For sites that involve a lot of pages and/or products, a mega menu may be able to improve navigation and usability.

13+ Mega Menu CSS Examples Snippet OnAirCode
Mega Menu Home News Dropdown Responsive Mega Menu (Full-width dropdown in navbar) Hover over the "Dropdown" link to see the mega menu. Resize the browser window to see the responsive effect. Try it Yourself » Create A Mega Menu Create a dropdown menu that appears when the user moves the mouse over an element inside a navigation bar.

10 Efficient Mega Menu Examples for Reference in 2020
Adnan Khan 10 Well-Designed Mega Menu Examples April 8, 2022 , 4:25 pm , WordPress While visiting an eCommerce website, you may have seen a lot of categories in the menu bar. After hovering over a specific category, you will see a large drop-down menu with more categories. This is called the mega menu.

25 Examples of Mega Menus in Web Design
1. Starbucks URL: https://www.starbucks.com/menu Starbucks has one of the best mega menu examples out there! Their menu is very simple yet sleek-looking, and the white spaces make it look clean and sophisticated together with the high-quality and delicious-looking photographs, it is definitely remarkable. Job well done!

10 WellDesigned Mega Menu Examples HappyAddons
7 Examples of Creative Mega Menu Designs by Jason Forrest, Creative Director What Is A Mega Menu? A mega menu is an expandable menu that packs a website's entire navigation into a single interface. Mega menus are especially useful for sites with vast amounts of content, such as e-commerce websites and blogs.

13+ Mega Menu CSS Examples Snippet OnAirCode
Mega menus can be designed to collapse into a mobile-friendly format, ensuring that the navigation remains accessible and usable on smaller screens. Better Visual Design: Mega menus provide ample space for visual elements, such as icons, images, and typography, which can enhance the overall visual design of a website.

15 WordPress Mega Menu Examples MotoPress
Mega Menu Example #1: Moosejaw Mega Menu Example #2: Adidas Mega Menu Example #3: Asana Mega Menu Example #4: Estee Lauder Mega Menu Example #5: Walmart Mega Menu Example #6: Quiksilver Mega Menu Example #7: Bras N Things Mega Menu Example #8: Envelopes Mega Menu Example #9: Atlassian Mega Menu Example #10: Riad11 Bonus Example #11: FAO Schwarz
-Nov-20-2020-08-44-32-73-PM.jpeg?width=1500&name=10 Best WordPress Mega Menu Plugins for Better Site Navigation (update)-Nov-20-2020-08-44-32-73-PM.jpeg)
10 Best WordPress Mega Menu Plugins for Better Site Navigation
Asana is a great example of a content-heavy website that manages to organize it all efficiently in a mega menu. When you click on any of the main menu items, the full-width drop-down menu appears with multilevel navigation and structures everything logically.

How to Use Mega menu in WordPress Themes aWPThemes
Example 1. A store menu, quite minimal and clean yet contains a good amount of information. Pay attention to thin dividers, they help visually separate blocks. For multimedia content, you can use images or a slider with the items on sale.

Mega Menus Getting Started Guide Max Mega Menu
The Best Mega Menu Examples 1. Webflow 2. Adidas 3. Figma 4. Food Network 5. Asana 6. Adobe 7. QuickBooks 8. eBay How to Create a Mega Menu in WordPress Using Elementor & The Plus Addons Step-by-step Process FAQs on Mega Menu Examples What is the Best Use of Mega Menu? Are Mega Menus Good or Bad for SEO? What Makes a Good Mega Menu Design?

Shopify Mega Menu All you need to know to create high converting navigation Acquire Convert
Examples of mega menus: Asana Asana is an excellent mega menu example of a content-heavy website that organizes everything under a mega menu. When you click on any of the main menu items, a full-width drop-down menu with multilayer navigation and logical organization displays.

15 Best Mega Menu Examples for Reference in 2021
Meson Moncho, Cambre: See 47 unbiased reviews of Meson Moncho, rated 4.5 of 5 on Tripadvisor and ranked #9 of 39 restaurants in Cambre.
Download A FREE Mega Menu UI Kit for Divi
UNLIMITED DOWNLOADS: 50+ Million UI Kits & Design Assets DOWNLOAD NOW Mega Menu Showcase In this post, we'll look at some well-designed mega menu examples in action on live websites. For more inspiration, see our collection of beautiful navigation menus. Glia Glia uses colorful icons that look great and really stand out.