
Import Adobe XD Designs into Axure Axure
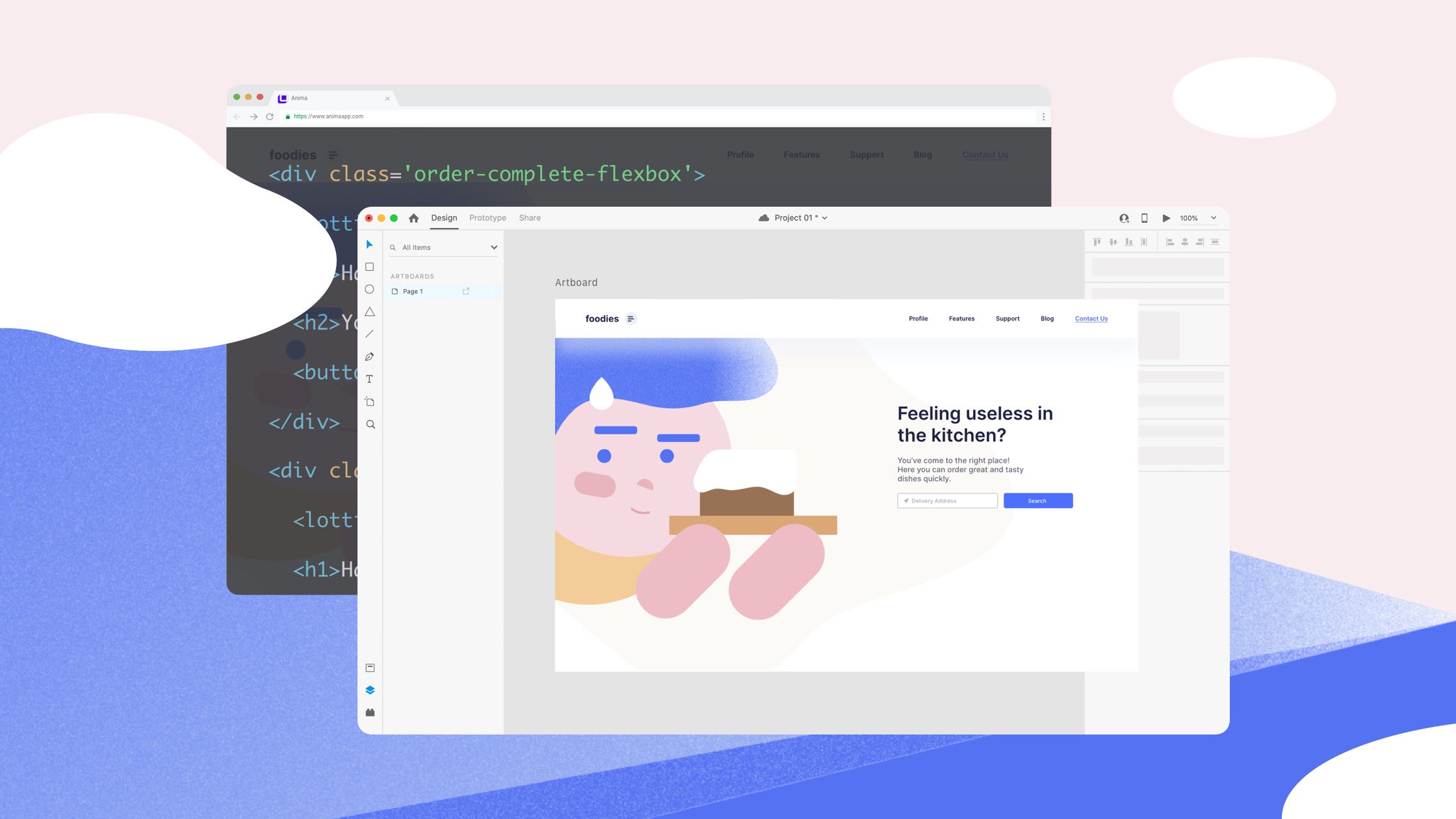
Convert Adobe XD designs into developer-friendly HTML CSS automatically, without writing code, using Anima. Here we'll show you every step from start to fini.

Easily convert your Adobe XD to HTML and CSS with export support with
Manual method using HTML and CSS coding; Adobe XD to HTML extraction services; 1. Using plugins that are compatible with exporting XD files. First and foremost, we have a method that's more on the automatic side rather than manual. The main aim of this method is to use plug-ins that act as extensions, to export Adobe XD to HTML.

Adobe XD to HTML Convert Adobe XD to SVG Export Shape Masking YouTube
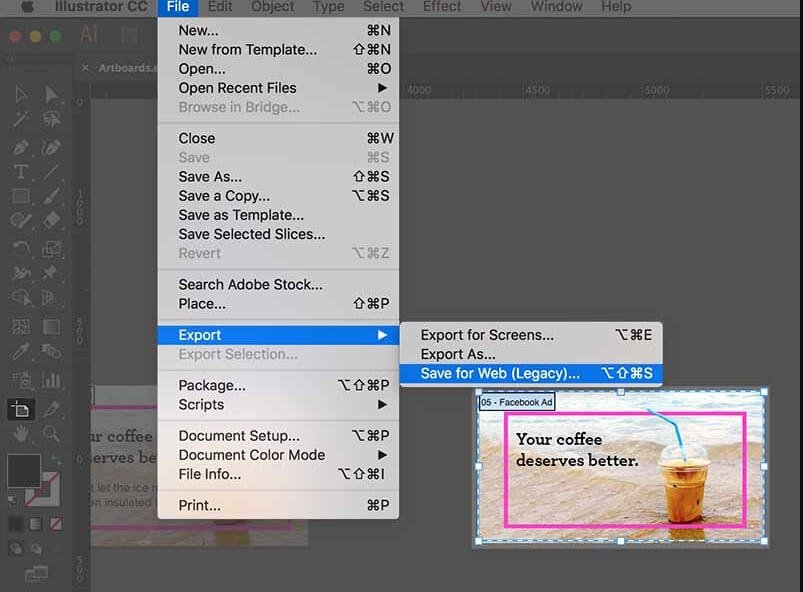
Select an artboard or layer in your XD file, and click File > Export > Zeplin. If you have multiple applications integrated with XD, the keyboard shortcut ( ⌥⌘E) launches the last integration you used. Exporting assets to Zeplin. Click Import. To replace existing screens in Zeplin with the same name, select Replace screens with the same name.

How To Export Adobe Xd To HTML Xirosoft Guide Xirosoft
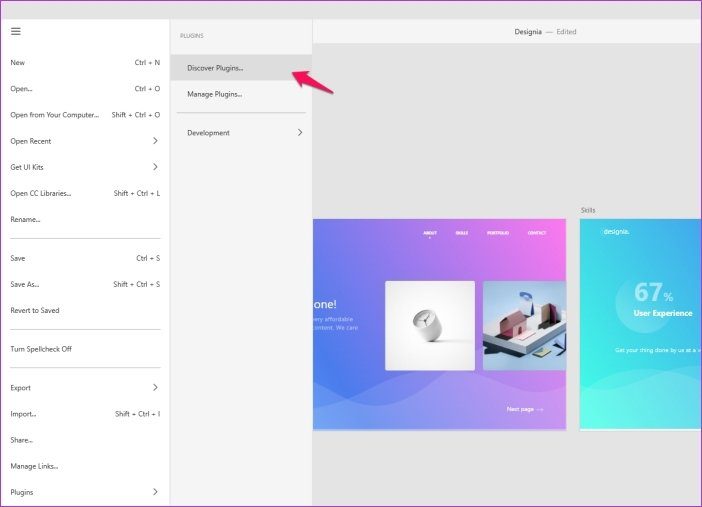
Step 1: Click on the hamburger menu button in the top left corner of the software. Step 2: Scroll all the way down and then click on the Plugins option. That will open up a new Plugins panel to.

How to Export Adobe XD to HTML. Automatically Generate HTML from an
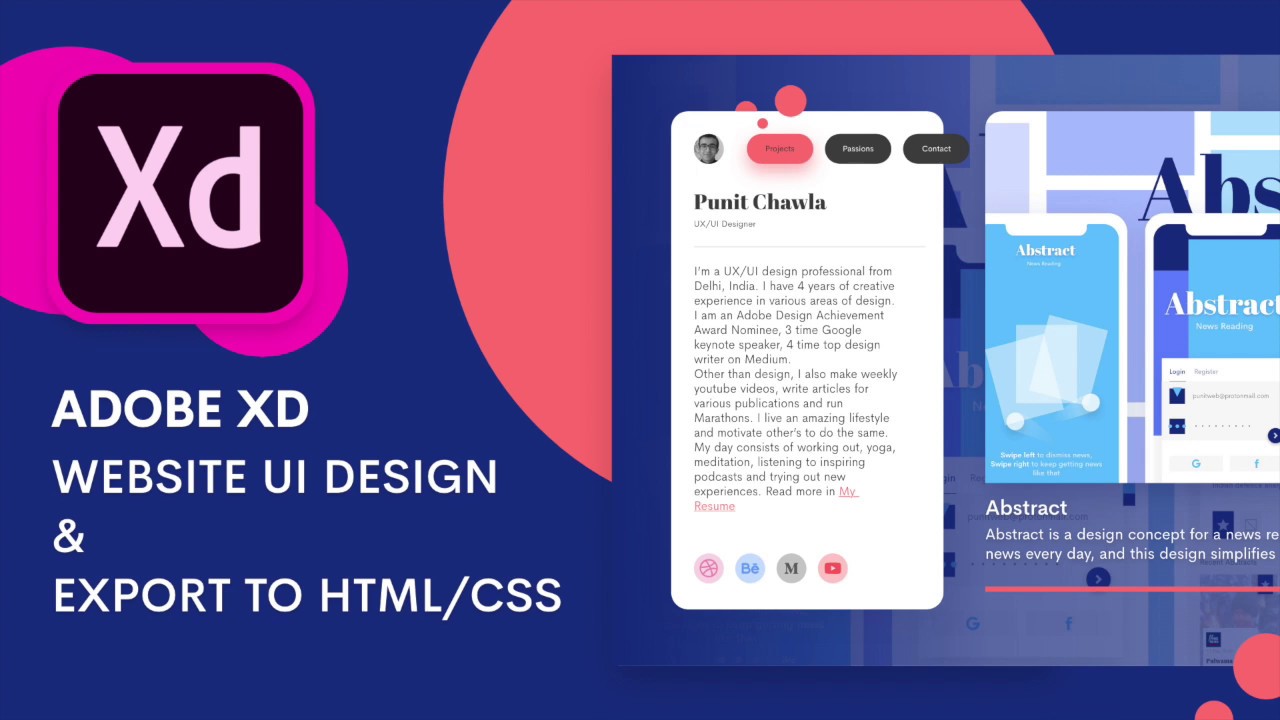
Today I will teach you how to export this web #uidesign as a HTML/CSS file in #adobexd . This can be achieved using a simple plugin for XD. #uidesigntutorial

Web export adobe xd download manually gaypassl
Select an object, and click + next to it, or click + in the Property Inspector.. Set Triggers and Action Type.. Once the action type is chosen, set the specific options for that action type, including Destination (if applicable).. For example, if you want to enhance the navigation experience for your prototypes, you can choose to add anchor links by setting Scroll To as an action type.

How to Export Adobe XD to HTML. Automatically Generate HTML from an
To convert your Figma design, you'll need to create a custom WordPress theme. Start by creating a new folder in the /wp-content/themes/ directory of your WordPress installation. Name this folder after your theme. Note: There are many ways to access your theme files on WordPress.

How to Export Adobe XD to HTML. Automatically Generate HTML from an
To convert an Adobe XD design to HTML, you'll need to manually code the design using HTML, CSS, and possibly JavaScript. Adobe XD is a design tool used to create wireframes, mockups, and prototypes, while HTML is the markup language used for building web pages. Inspect the Adobe XD Design: Open your Adobe XD design and thoroughly inspect all.

Export Adobe XD file to PSD Adobe Support Community 9871797
Easily convert Adobe XD to HTML and CSS with support for multiple pages, custom styles and dynamic elements. You can use your current XD design or any XD Template found online to get started. TIP: Learn How to use Export Kit with XD and start to experience awesome in seconds.

How to Export Adobe XD File to PSD File Adobe XD to Export PSD Format
Hi All, We understand that this is a highly viewed thread on XD community and thank you for reaching out. We would like to inform you that you can use the plugin "Web Export" which allows you to extract HTML and CSS from your design.

Website UI Design in Adobe XD + Exporting as HTML/CSS Design Weekly
Hi All, We understand that this is a highly viewed thread on XD community and thank you for reaching out. We would like to inform you that you can use the plugin "Web Export" which allows you to extract HTML and CSS from your design.

How to Export Adobe XD to HTML and CSS YouTube
Start converting your Adobe XD design to HTML-CSS code. Start with designs and finish with code in 5 simple steps. Begin right inside of Adobe XD with our Locofy Plugin, and then sync to Locofy Builder where you can view and export your code. Step 01.

Cool Popup Animations in Adobe Xd + Export as HTML/CSS Design Weekly
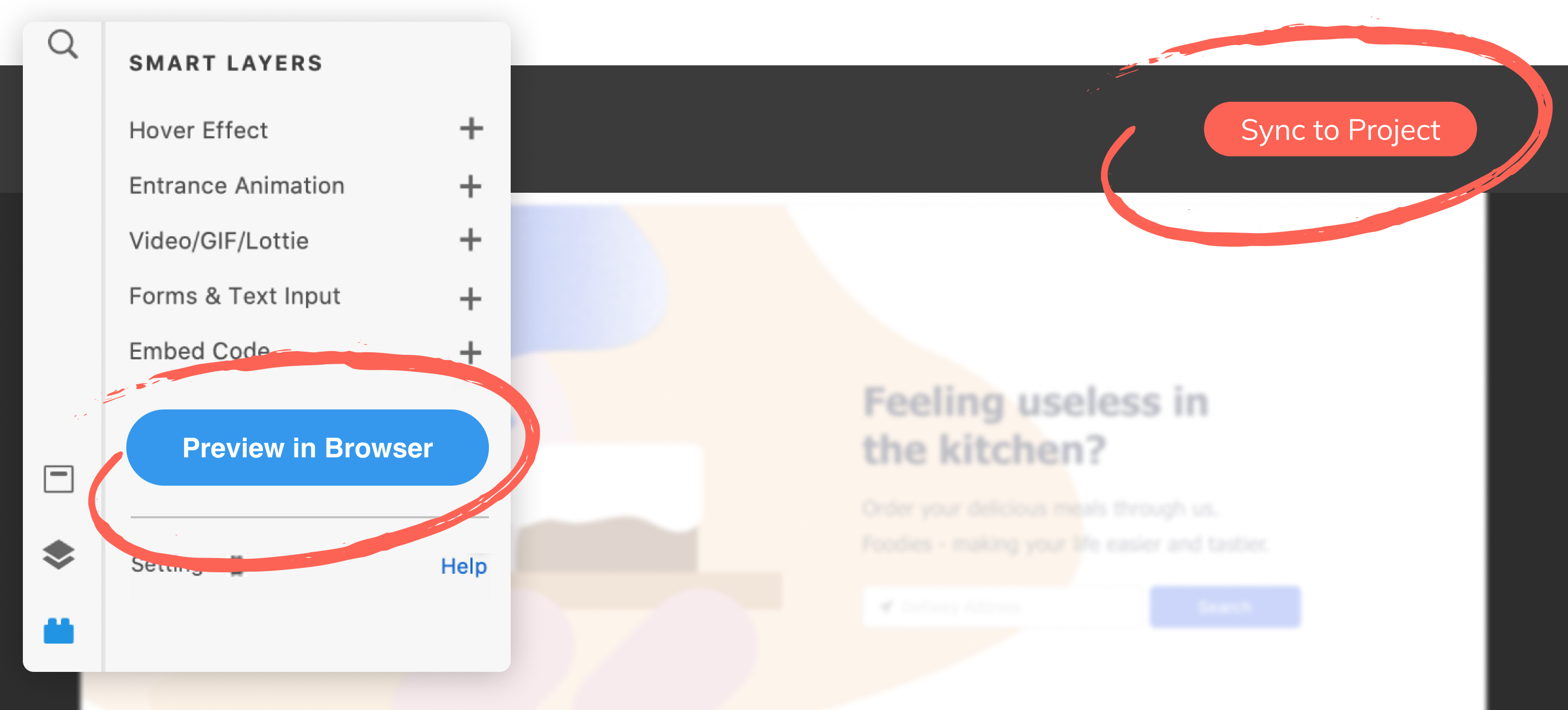
In the Anima web app, click "Sync to Project" in the top right corner of the screen. Syncing an Adobe XD design to an Anima project. Confirm that your browser preview matches your Adobe XD design, then click "Export Code.". Get code from an Adobe XD design using Anima. In the Export Options window that appears, select the "Zip File.

How to Export Adobe XD to HTML. Automatically Generate HTML from an
11. Adobe XD has a plugin ecosystem where you can download a third-party built plugin to achieve tasks not supported by Adobe XD itself. For web export, I can recommend a plugin called "Web Export." In order to use the plugin, Make sure you have the latest version of XD. Go to Plugins > Discover Plugins > Search "Web Export".

How To Export Adobe Xd To HTML Xirosoft Guide Xirosoft
How To Export Code. The code can be exported either directly inside Adobe XD or from Anima's web app. Via Adobe XD: In Adobe XD, open the design you created using Anima [Sample File] Click Export Code at the bottom of the plugin panel; Select where the Code Package will be saved and click Save.

How to Export Adobe XD to HTML
Convert Adobe XD to Responsive HTML and CSS website. The process of migrating an Adobe XD design into a responsive HTML and CSS website takes several stages, from preparing the assets to making sure it works properly and even animating it. In this video, I go over the development process for migrating an XD design into a coded website.